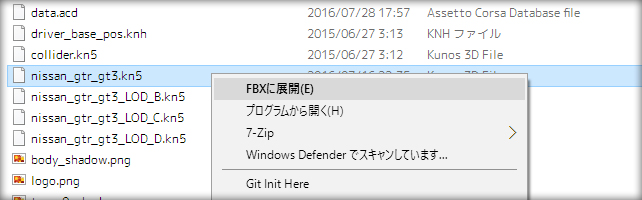
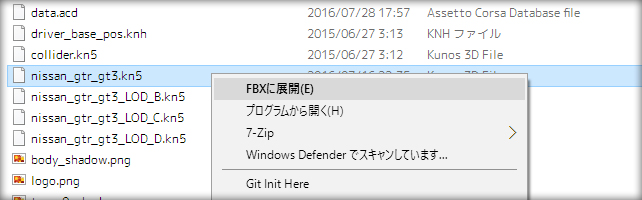
AssettoCorsaの挙動設定等の仕組みを調べたいときや参考にしたい際に、KN5やACDの展開がいちいち面倒臭かったので、コマンドラインで動くコンバータの開発がてらにヘルパーを作ってみました。
KunosSDK KN5/ACD 展開ヘルパー



AssettoCorsaの挙動設定等の仕組みを調べたいときや参考にしたい際に、KN5やACDの展開がいちいち面倒臭かったので、コマンドラインで動くコンバータの開発がてらにヘルパーを作ってみました。

rFactorといえば2005年にリリースされてから早10年が経ってしまった、PCレーシングゲーマーにはおなじみの「老舗」シミュレーターですね。 最近になってrFactorを使用したシミュレーターショップが増えてきたこと…

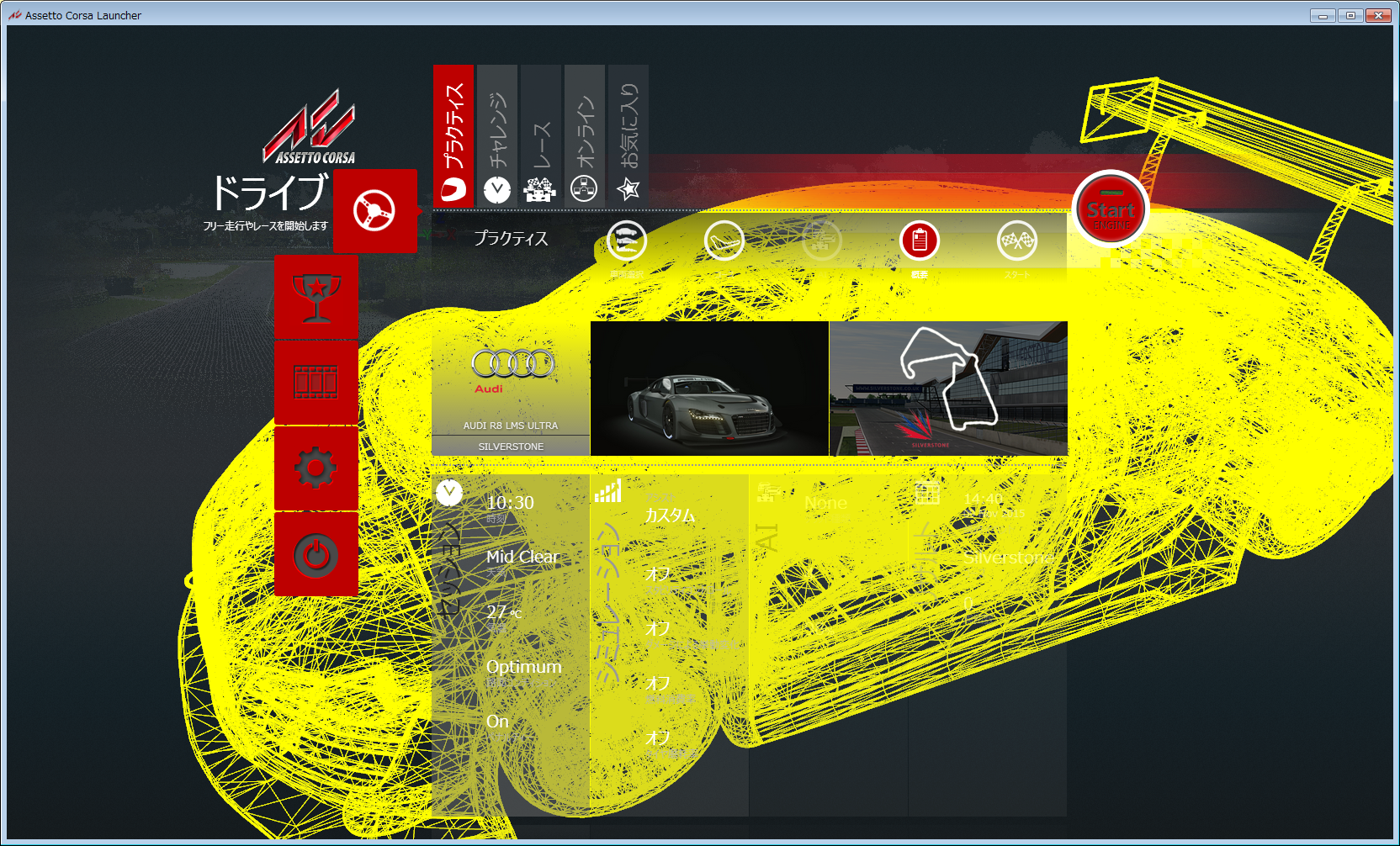
AssettoCorsaのLauncherは、コマンドライン引数を設定することによって「開発モード」と「翻訳モード」に設定することが出来るようになっています。 Themeのカスタマイズなどにお役立て頂ければと思いますので…

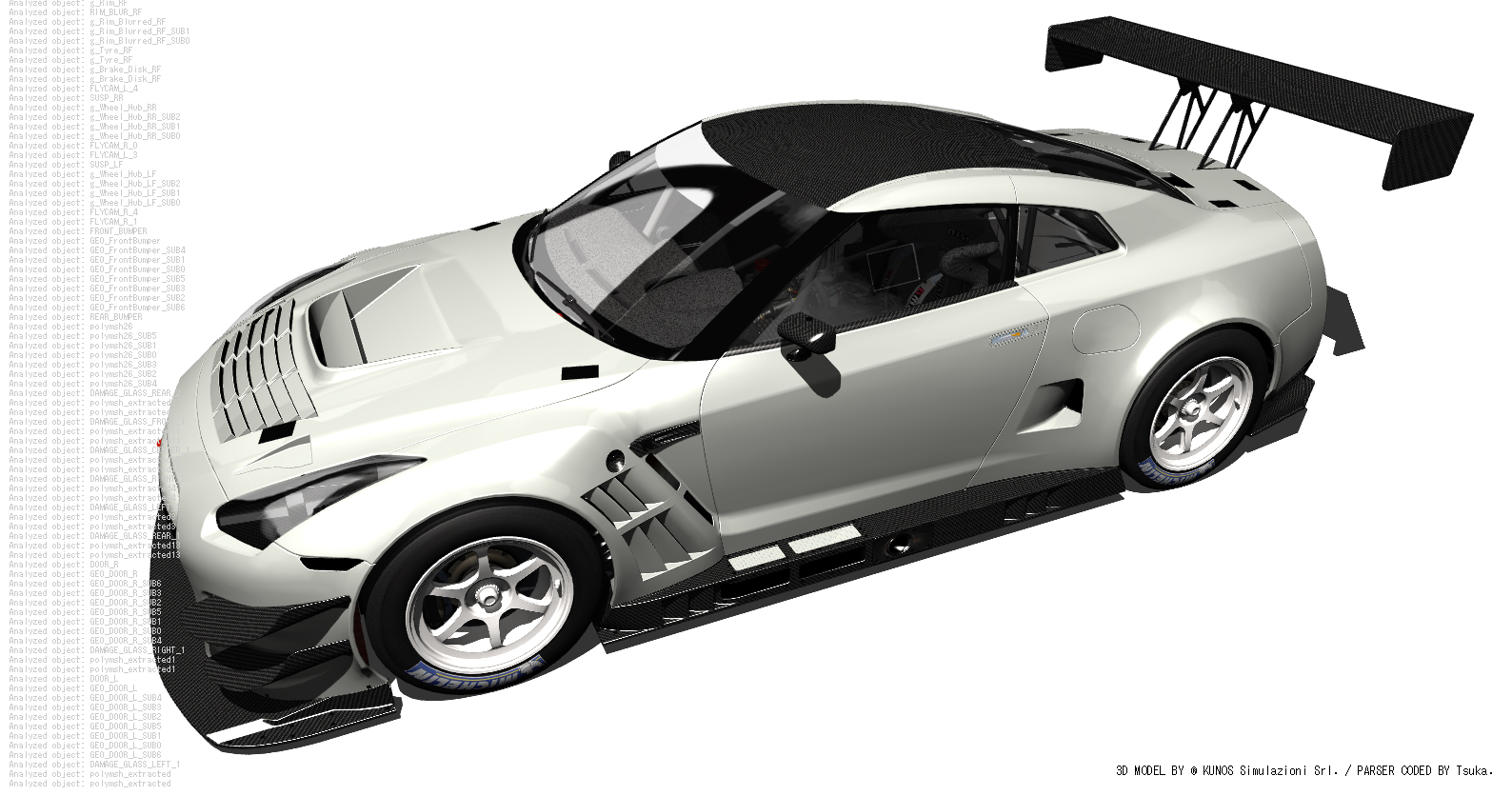
Defaultテーマファイルを複製して開発テスト用のJSをゴリゴリ書いて、Launcher上にWebGLレンダラーを実装させる所まで成功しました。 但し、WebWorkerで実装したKN5Analyzerは動きませんでし…

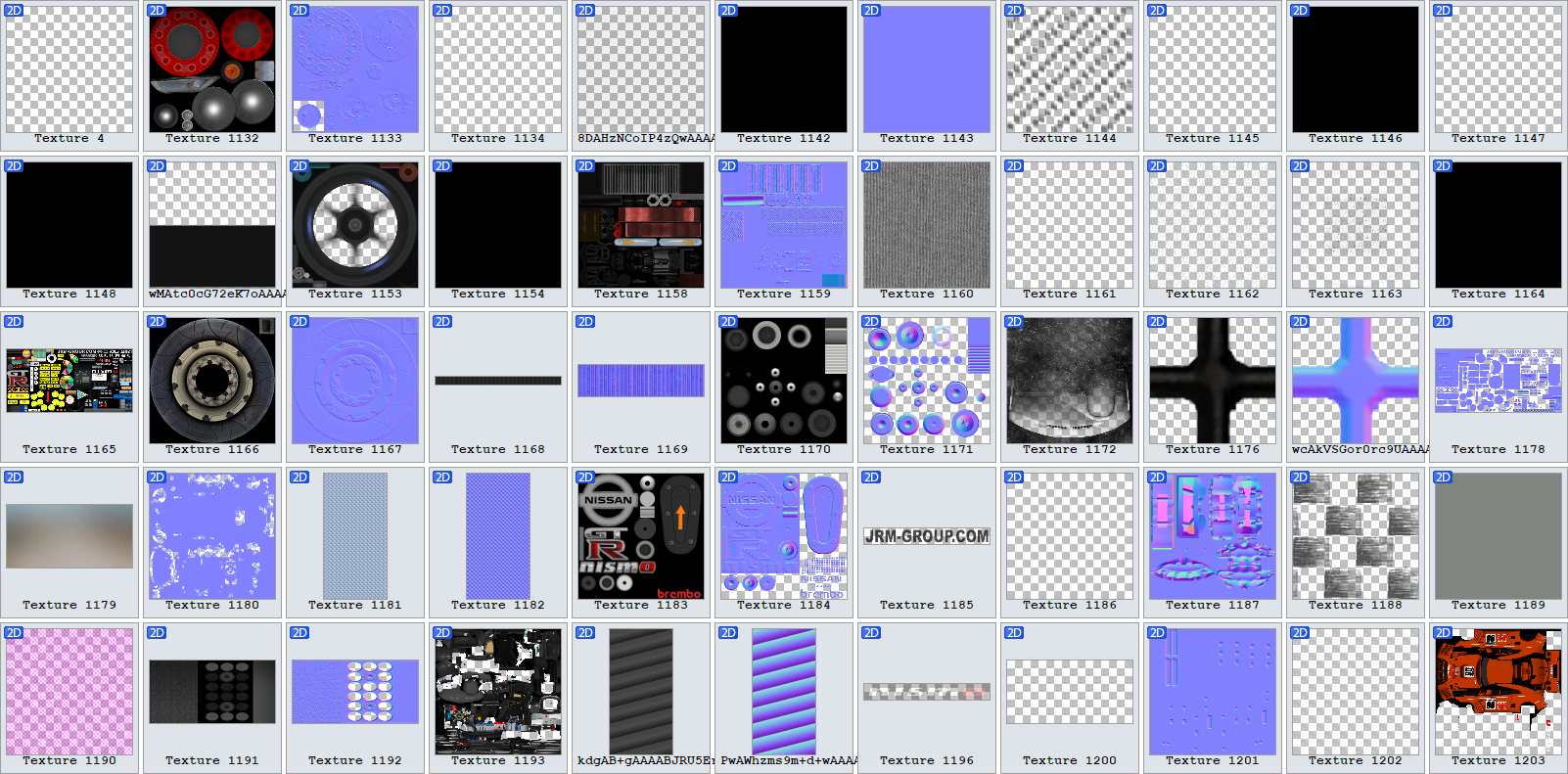
先日KN5ファイルフォーマットの解析でプレビューに用いましたが、KN5を解析してThree.jsでレンダリングするためのKN5Loader.jsを作ってます。 KN5の解析はファイルサイズも大きく処理に時間がかかるため、…

Three.jsのリポジトリにDDS Loaderがあるのですが、DXT1,?DXT3, DXT5, 32bit非圧縮ARGBの4種類のフォーマットのパーサしか実装されていません。 そのため、24bit/16bit非圧縮…

AssettoCorsaのランチャーはCEFで実装されているため、HTML、CSS、JavaScriptのコードによってデザインや動作をカスタマイズすることが出来ます。 CEFはWebGLもサポートしているので、HTML…