AssettoCorsaのランチャーはCEFで実装されているため、HTML、CSS、JavaScriptのコードによってデザインや動作をカスタマイズすることが出来ます。
CEFはWebGLもサポートしているので、HTML上で3Dレンダリングさせたり出来ます。
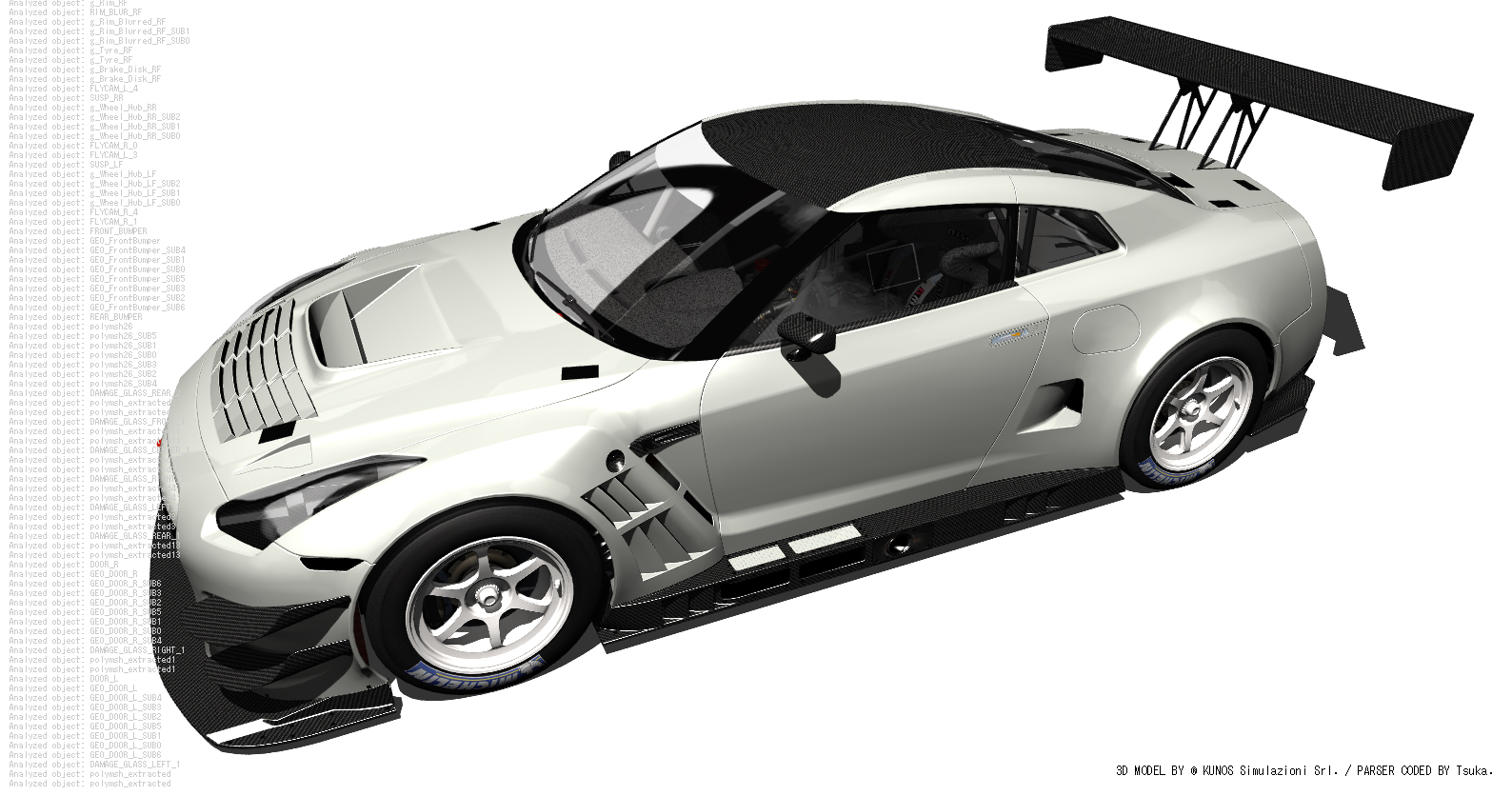
ということで、先ずはランチャー上で車種選択やコース選択時に3Dプレビューさせてみたいので、JavaScriptでKN5ファイルをパースしてやる必要があります。
ファイルフォーマットの解析に苦労しましたが、取り敢えずは試作したパーサが無事動いたので、解析できたデータをthree.jsを用いて3D表示させる所まで実装してみました。
プレビュー
http://labs.t-racing.org/kn5_renderer_preview_001.html
ただ、three.jsにはDDSパーサのソースコードが付属しているのだけれど、RGBフォーマットのパーサが実装されていないので、このへんは後で自作しないといけない…
(KN5に含まれるNormalMap関係のテクスチャがほとんどRGBフォーマットだったため、レンダリング出来なかった)
現状の3Dレンダリングの実装に関しては、ブラウザ上で3D表示したいがために、かなりやっつけで作ってみた物なので、より多くのKN5のレンダリングをサポートするにはAssettoCorsaで実装されているシェーダーをWebGLでエミュレートさせないといけなかったりします。
これは何故かと言うと、AssettoCorsaではシェーダー毎にアルファブレンドの扱いや、デティールテクスチャ(カーボン調やラメ調等)とディフューズテクスチャ(一般的なUV設定されているテクスチャ)と環境マップのマルチマッピングなどが定義されており、three.jsの標準のマテリアルシェーダーだけでは実際のゲーム上での描画再現が出来なかったため。
パーサの処理最適化、レンダラーの実装、シェーダーのエミュレートなど、課題は多く先は長い…



頑張ってくださ?い。