先日KN5ファイルフォーマットの解析でプレビューに用いましたが、KN5を解析してThree.jsでレンダリングするためのKN5Loader.jsを作ってます。
KN5の解析はファイルサイズも大きく処理に時間がかかるため、WebWorkerで並行処理を実装してみました。
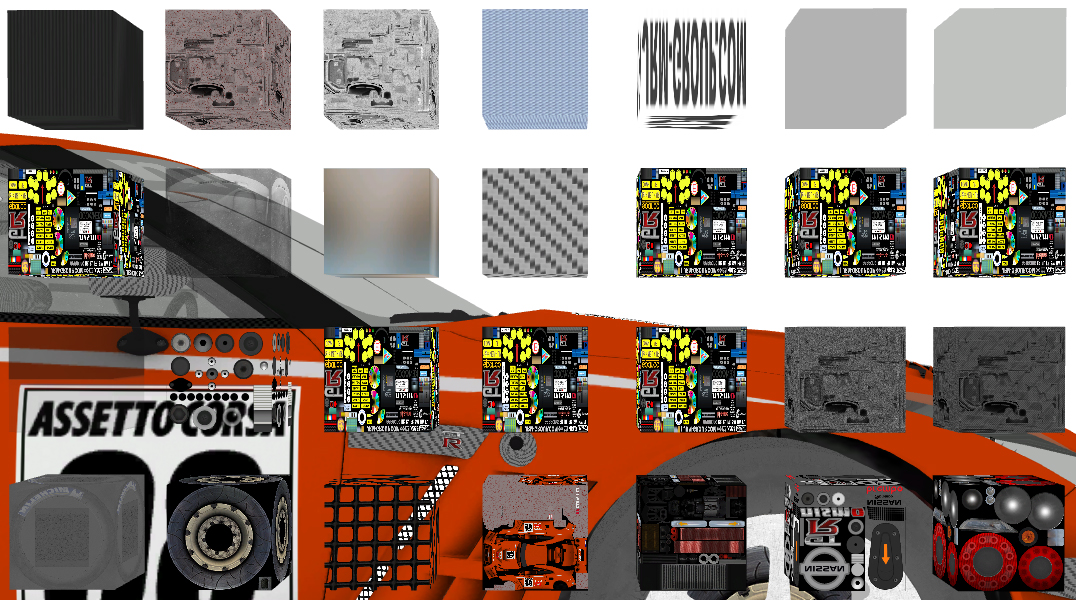
DDSLoader.jsの拡張もしてKN5に含まれるテクスチャは(GTR35しか試していませんが)全部読み込めたので、Kunosのシェーダープロパティに基づくテクスチャのマルチマッピングもとりあえずShaderMaterialでそれっぽく見えるように実装してみました。
ただ、マルチマッピング以外の処理を実装していないため、環境光による陰影や、シャドウマッピング、深度バッファなどが反映されません。
プレビュー
http://labs.t-racing.org/kn5_renderer_preview_002.html
ついでにスキンが簡単に適用できる関数も用意してみたり。
このプレビューでは「Nissan_98」が自動的に反映されるようにしてありますが、次回あたりスキンセレクタでも付けておきます。
ShaderMaterialが思い通り処理されているかの確認用にマテリアル毎に立方体が並ぶようにしてみました。
ShaderMaterialで各種ksShaderをエミュレートしようなんて言ってましたが、普通のマテリアルの処理を実装するだけですでに結構苦労している上、VertexShaderやFragmentShaderがあらかじめ細かく実装されていてJavaScriptから扱いやすいのがウリのthree.jsでシェーダー自作してレンダリングってなんか矛盾してるので(今更)、標準のマテリアルのクローンを作って拡張してどうにかしようかな、なんて悩んでます。
ですがKN5のマテリアルに定義されてるプロパティって、設定されてるシェーダーごとに全部バラバラなので一筋縄では行かない…
やりたかったマルチマッピングの処理は一先ず完成したので、次は環境マッピングや陰影の処理などを実装していこうかと思います。