rFactorといえば2005年にリリースされてから早10年が経ってしまった、PCレーシングゲーマーにはおなじみの「老舗」シミュレーターですね。
最近になってrFactorを使用したシミュレーターショップが増えてきたこともあって、日本国内での認知度もかなり上がってきているようです。
すでに2作目の「rFactor2」が3年前にリリースされましたが、根強いファンに支えられ、今でも多くのMODがrFactor1向けに開発され続けています。
rFactor1のインターフェースは、AssettoCorsaのようにUI(ランチャー)テーマを自作・改造することが出来、MOD毎にオリジナルの変更が加えられていたり(背景に動画が再生されたりビジュアルイメージが変わったり)するのですが、標準状態だと個人的にはかなり使い勝手が悪く、兼ねてより全面改修したいと考えていました。
インターフェースの設定データ「OSC(Options Screens Configuration File)」はテキストファイルとして編集が可能になっており、ISI独自のフォーマットで記述されています。
しかしながらその記述のルール(仕様)が不明瞭な上に、オンライン各所のコミュニティ上にも情報が無く、かなり冗長な記述になっていて、とてもテキストエディターで編集できるような物ではありませんでした…
という事で、UIデザインエディターを作り始めてみました。
Layer="Normal"
{
Name="BASIC GARAGE LAYER"
Page="GARAGE_CONFIRM_LOSS CHANGES"
{
Pos-w-h=(0,0,800,600)
Name="GARAGE_CONFIRM_LOSS CHANGES"
Surface="BK_PRE_RACE.BMP"
Gizmo="GENERIC_BUTTON_NORMAL"
{
Position=(624,403)
Width_Height=(100,100)
AttributeSet="Button_Text_3CISI"
Caption1="BACK"
...
OSCの内容は上記のような複合型の階層表記になっており、PHPでパーサーを作り、多次元連想配列として読み込めるようにしました。
データを配列として取得できるのようになったで、JSON形式に変換して出力し、JavaScriptで受け取りcanvas再現出力できるように実装するといった流れが一番手っ取り早かったので、WebKitエンジンでデザイナーを実装することにしました。
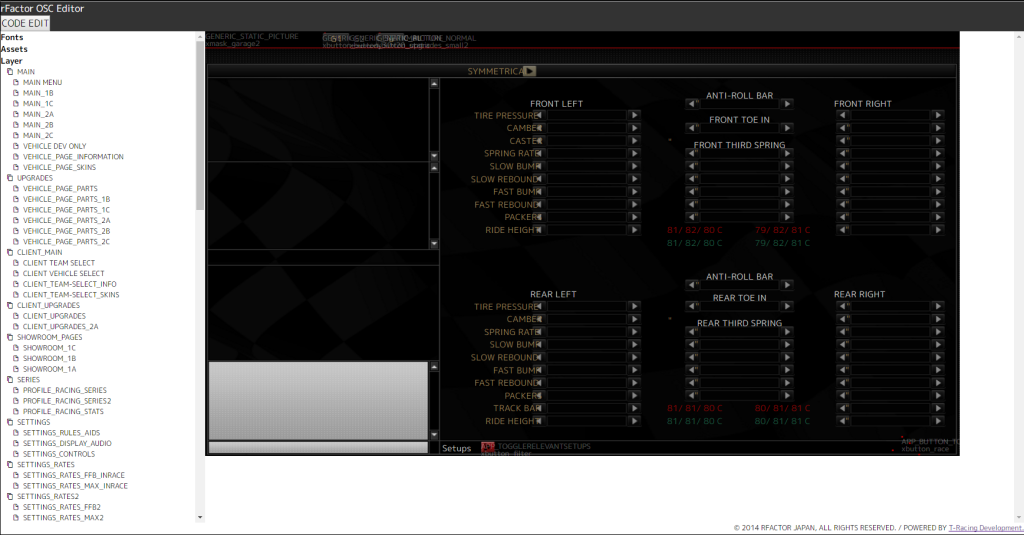
上記スクリーンショットは「HD User Interface 1.20(xUI v1.80)」のINRACE時の車両セットアップ画面の再現出力
パーサーは今のところ問題なく動作するレベルで実装できていて、これからcanvasへの描画処理を最適化して実装していきます。
ブラウザ上である程度動作するようになったらWebKit .NETとかCEFなんかを使ってネイティブアプリ化しようと思ってます。
というか、自分が必要だったから作ってみてはいるのだけれど、rFactor1向けのツールとか今更すぎて需要があるのかどうか…
xUIの作者はテキストエディタだけでOSCを作ってたと考えると変態ですね。